¿Te gustaría llegar a más personas más allá de tus fronteras? Si estás pensando en expandir tu negocio o tu proyecto internacionalmente, seguramente te interese traducir tu página web a varios idiomas. Con Jimdo, puedes crear una página web multilingüe con una estructura lógica y un diseño moderno muy fácilmente.
En este artículo te enseñamos a crear una página web multilingüe en 4 pasos y te proporcionamos, además, algunos consejos útiles a la hora de presentar las diferentes versiones de idiomas.
En este artículo veremos:
- Antes de empezar
- 4 pasos para hacer una web en varios idiomas
- Ejemplo de una página web multilingüe
- Consejos para páginas web multilingüe
- Lista de tareas para crear una página en varios idiomas
Antes de empezar
Las páginas web disponibles en diferentes idiomas son especiales, ya que muestran el mismo contenido varias veces. Para orientar a los visitantes y hacer que encuentren rápidamente la información deseada en el lugar adecuado, es importante montar el sitio con una estructura clara y organizada.
Para ello, hay que tener en cuenta lo siguiente:
1. Presentar la selección de idiomas en el primer nivel de la navegación
Los visitantes deben poder seleccionar el idioma en el primer nivel de la navegación, por lo que lo primero que deben ver son las opciones que les ofreces, por ejemplo, “Español” y “English”. Todas las demás subpáginas deben llevarse al segundo o tercer nivel.
2. Planificar el contenido con anterioridad
Al hablar de páginas web multilenguajes nos estamos refiriendo realmente a una sola página web que cuenta con dos o más subpáginas en las que podemos encontrar la misma información traducida.
Por tanto, plantéate primero cómo quieres estructurar la navegación para facilitarte el trabajo. Crear una página web multilingüe posteriormente es más complicado que hacerlo directamente desde el principio.
3. Evaluar si las herramientas de traducción son una opción, aunque quizá no la mejor solución
En Internet puedes encontrar herramientas que traducen el contenido automáticamente. Si quieres instalar una herramienta de estas en tu sitio web, los visitantes pueden cambiar el idioma haciendo clic. No obstante, los textos sonarán como robots hablando y pueden disminuir la calidad del contenido.
¿Hasta aquí todo claro? Genial, entonces vamos ahora a ver cómo se crea una página web multilingüe.
Las imágenes de este artículo están basadas en el editor de páginas web Jimdo, pero todos los pasos se pueden seguir igualmente con Creator. En Creator, se pueden utilizar todos los diseños con Menú desplegable.
4 pasos para hacer una web en varios idiomas
1. Configura la selección de idiomas en el primer nivel
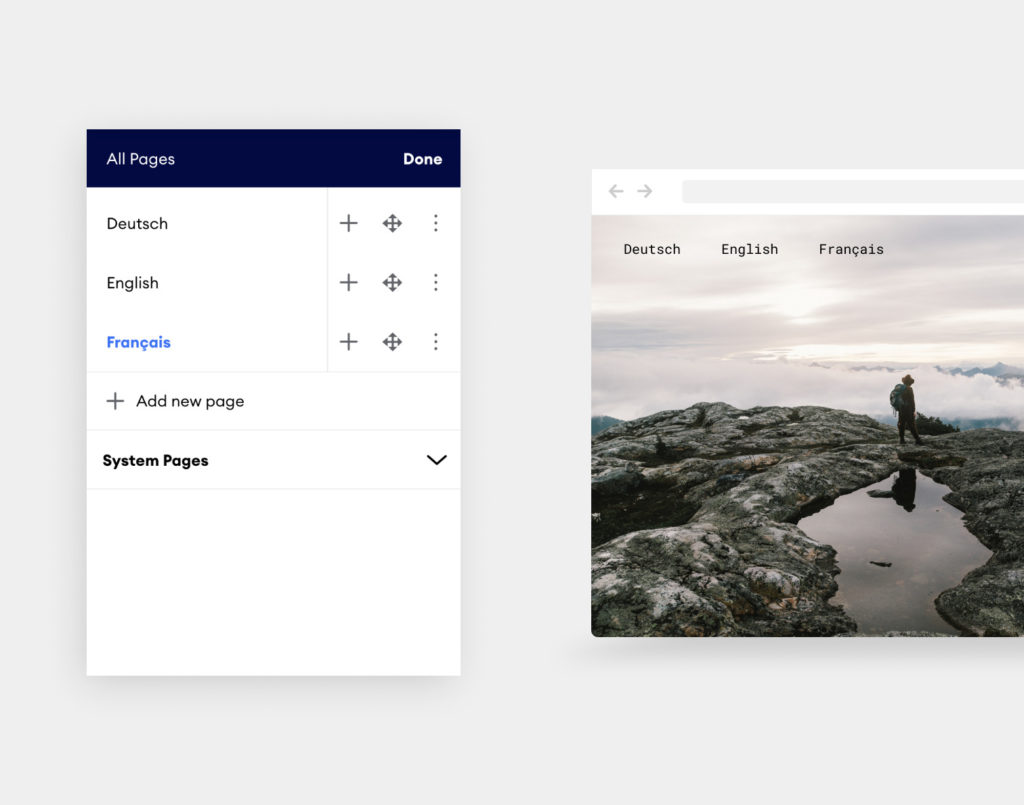
Lo primero es configurar una subpágina para cada idioma que quieras tener en el primer nivel de la navegación. Después podrás ponerle a cada subpágina el nombre del idioma correspondiente. Utiliza para ello también la página de inicio y borra todas las demás subpáginas del primer nivel, pero antes guarda el contenido.
Una vez hecho esto, tendrás visibles en el primer nivel de tu menú de navegación solo las subpáginas correspondientes a los idiomas que quieres ofrecer.

¡El paso más importante ya está listo! Cuando tus visitantes entren en tu página web, lo primero que verán será la selección de idiomas.
2. Introduce el contenido solo para el primer idioma
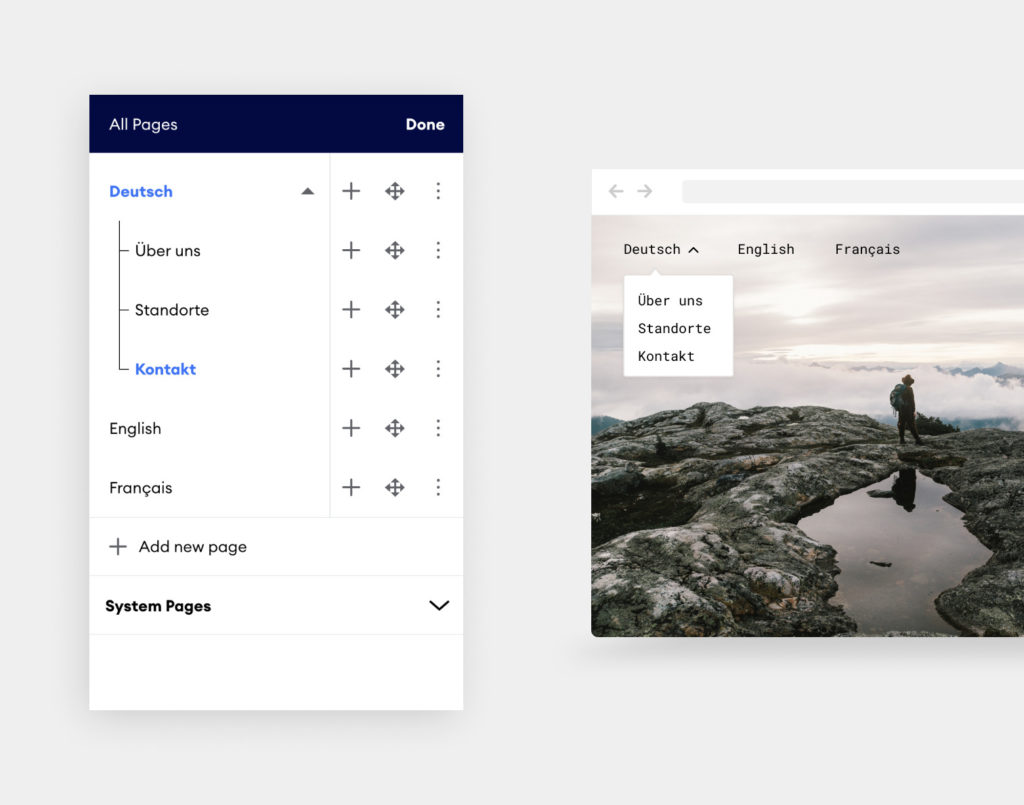
Aquí empiezas a darle forma a tu sitio. Establece las subpáginas que necesites para el primer idioma. Es recomendable planificar la estructura de antemano y mantener una navegación con pocas subpáginas que además sean claras.
Intenta meter toda la información, las imágenes, los botones y los textos que necesites, de modo que tu página web esté ya disponible en ese primer idioma. La navegación puede quedar más o menos así:

La ventaja: una vez que tengas el primer idioma terminado, simplemente puedes duplicar las subpáginas para las demás versiones.
3. Añade la navegación para los demás idiomas
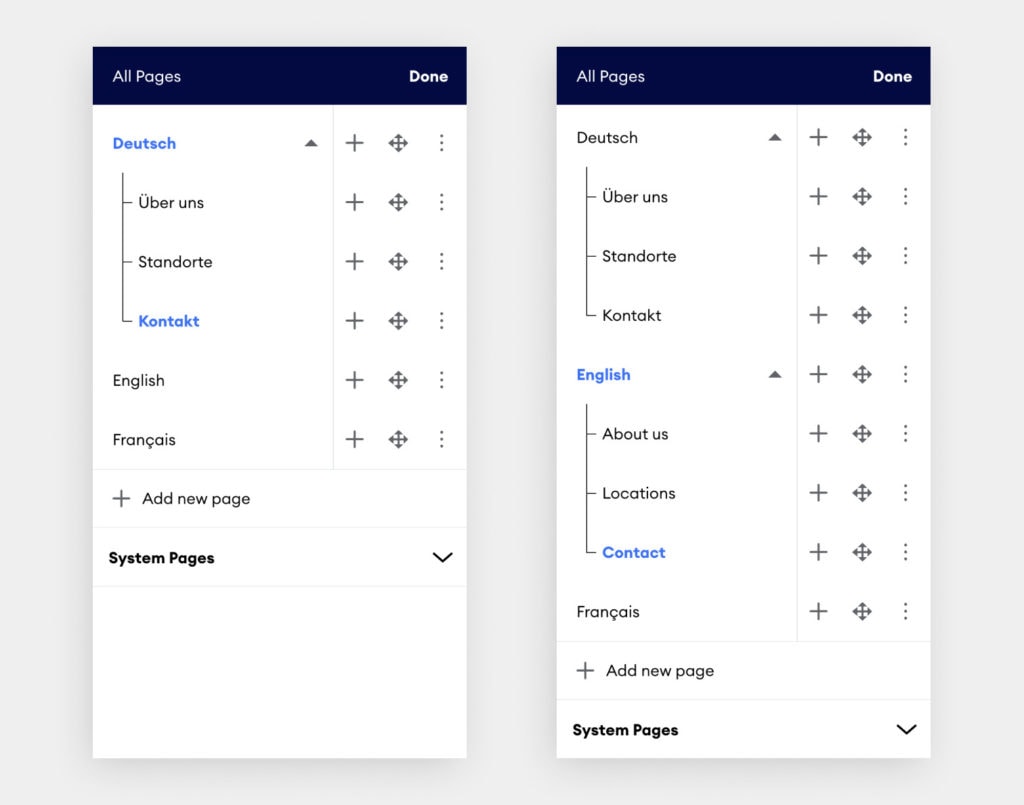
Ahora es el turno de los demás idiomas. Para seguir completando tu página web multilingüe, duplica las subpáginas del primer idioma y arrastra las páginas duplicadas hacia abajo hasta colocarlas en el segundo nivel según el idioma. Recuerda traducir el nombre de las subpáginas.
Otra opción es añadir subpáginas nuevas sin duplicarlas; sin embargo, el duplicado de páginas te ahorra tener que repetir la estructura de los bloques en cada subpágina.
Una vez que hayas establecido las subpáginas del segundo idioma como en el primero, la navegación se verá más o menos como se muestra en la imagen:

Consejo: Lo mejor es establecer la estructura de la navegación para todos los idiomas por igual, ya que, si para un idioma falta alguna subpágina determinada, se le puede producir cierta confusión a los visitantes.
4. Traduce el contenido
Ya casi lo tienes. Ahora tan solo falta traducir las subpáginas. No te olvides de nada:
- Textos
- Títulos
- Botones (CTA)
- Alt-Text para las imágenes
Ya te hemos indicado que es recomendable traducir todos los contenidos por igual. Sin embargo, si realmente algunos no son pertinentes para ciertos idiomas, también puedes ignorarlos.
Con todo esto, ¿cuál es la mejor forma de traducir los textos? Como ya hemos mencionado, existen varias herramientas online que puedes utilizar para traducir automáticamente el contenido, por ejemplo Google Traductor o DeepL. Sin embargo, como ya te habrás dado cuenta, los textos traducidos automáticamente no destacan por su gran calidad. Así que introducir los textos en una herramienta de traducción y copiar el resultado directamente en tu página web, no es ninguna buena idea.
No obstante, estas herramientas tienen su utilidad, por ejemplo, para los textos que son más importantes por su contenido que por su perfecta redacción. En este sentido estaríamos hablando, por ejemplo, de las descripciones de los productos o valoraciones breves de los clientes. Los resultados no serán 100% idiomáticos, pero para la mayoría de los casos podría ser suficiente. En cualquier caso, es importante volver a introducir los textos en la misma herramienta, pero cambiando el idioma de origen por el destino y el destino por el de origen. Si el resultado es completamente diferente sabrás que la traducción no tenía nada que ver con el texto original.
Para los demás textos en los que el estilo y el tono de voz es tan importante como el contenido, la solución ideal es que un traductor profesional se encargue de ello. Solo de esta forma puedes asegurarte de que los textos traducidos suenan naturales e idiomáticos para las personas nativas. Si no conoces a nadie que se dedique a la traducción profesionalmente para los idiomas que te interesan, pregunta en tu red de trabajo por algunas recomendaciones. Los portales online para traductores independientes y agencias (p.ej. ProZ.co) también son una buena opción.
Consejo: en caso de que los textos no estén redactados en tu idioma materno o incluso aunque tengas un buen nivel del idioma en cuestión, es importante que los textos sean revisados por una persona nativa. Los errores en los textos escritos personalmente son muy difíciles de detectar, especialmente en las lenguas que no se dominan.
Si ya has completado estos cuatro pasos ¡tu página web es multilingüe y ya lo tienes todo preparado para recibir a tu clientela internacional!
Crea la página web para tu negocio con Jimdo.
Ejemplo de una página web multilingüe
¿Quieres inspirarte y ver cómo otras personas han creado su página web Jimdo en diferentes idiomas? Pues veamos.
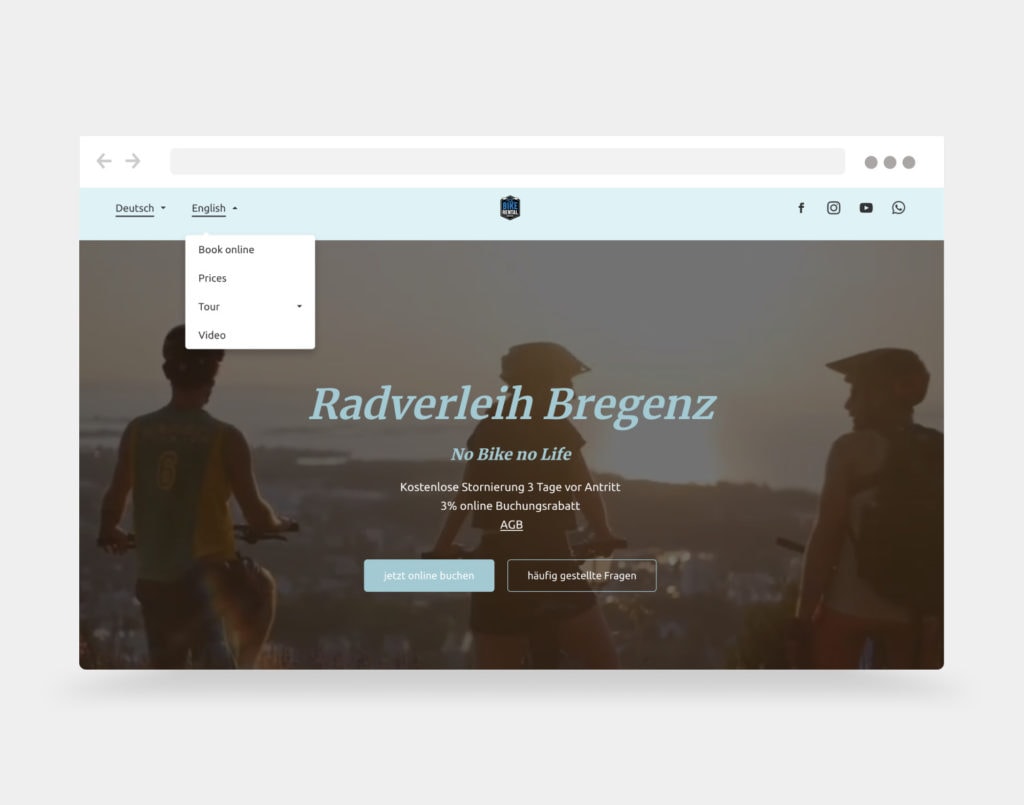
Un buen ejemplo de una página web multilingüe es la de Radverleih Bregenz, donde encontramos el contenido disponible en inglés y en alemán. Para la creación de la página web se han seguido los pasos exactamente como se indican aquí.
Las páginas de inicio respectivas son “Home DE” y “Home EN”, lo que para las personas tanto germanoparlantes como angloparlantes es totalmente entendible. Para la traducción de la navegación se ha seguido el mismo esquema en las dos versiones.

Consejos para páginas web multilingüe
SEO para webs en varios idiomas
Antes, las páginas web multilingüe confundían muchísimo a los buscadores. Sin embargo, esto ha cambiado y Google es capaz ahora de distinguir los diferentes idiomas de las subpáginas y de indexarlos correctamente.
No obstante, las páginas web multilingüe, desde la perspectiva de SEO, son algo delicadas. La razón es que Google tiene dificultades en valorar y clasificar el sitio “completo” cuando los idiomas aparecen bajo el mismo dominio.
Podemos compararlo, por ejemplo, como cuando nos encontramos con una revista multilingüe en inglés y español en el avión. Un programa de reconocimiento de textos no podría valorar el contenido en bloque, sino que definiría como pertinentes para los clientes hispanohablantes solo el contenido que aparece cada dos páginas.
Sin embargo, todo tiene solución. Como ya hemos comentado, puedes posicionar tu página web en buscadores si sigues algunos consejos de SEO. Lo importante es determinar cuáles son las palabras clave de los diferentes idiomas e incorporarlos a las correspondientes subpáginas.
Tiendas online multilingüe
Antes de nada hay que saber que el sistema para la tienda online de Jimdo funciona únicamente en un idioma. Los elementos de la tienda (resumen del producto, botones, etc.), así como el proceso para el cliente (datos personales, proceso de pago, etc.), solo pueden mostrarse en un idioma.
Lo que puedes hacer es presentar la tienda en un idioma “neutral” como es el inglés, y después etiquetar los productos, las categorías, etc. en dos idiomas. Es decir, existen formas de poder vender en tu tienda online en dos idiomas.
Lista de tareas para crear una página en varios idiomas
- Presentar la selección de los idiomas en el primer nivel
- Mantener la misma estructura en todos los idiomas (duplicar las subpáginas)
- Traducir todo el contenido
- Determinar las palabras clave de los diferentes idiomas
- Comprobar si el aviso legal, la política de privacidad, etc., deben traducirse (tener en cuenta que el nombre de estas páginas del sistema no se puede cambiar)
- Dejar que una persona nativa revise los textos
- Publicar la página web
Como puedes comprobar, crear una página web multilingüe no es mucho más que crear cualquier otra. La clave es una buena planificación. Una vez todo listo, ¡prepárate para abrir tu página web a todo el mundo!

