El fondo de tu página web es la primera impresión que tiene un visitante de tu sitio y es lo que le puede hacer seguir navegando o cerrar la ventana. Un buen fondo determina el tono de tu página web sin afectar el contenido. Siempre está visible, pero no se destaca. Debería captar la atención de tu público y despertar su interés y su curiosidad sobre tu empresa o blog.
Puede que te preguntes ¿cuándo es realmente demasiado? Con tantos diseños geniales para fondos rondando por ahí, la respuesta es… ¡antes de lo que crees! Te proponemos que le eches un vistazo a esta lista de posibilidades que tienes para el fondo de tu página web y veas lo que a ti más te interesa.
Con Jimdo, puedes elegir entre tres diferentes opciones para tu fondo: un color, un vídeo o una imagen.
- Color de fondo: fácil de adaptar a la identidad de tu marca y dirige la atención de los visitantes más al contenido.
- Imagen de fondo: una opción habitual que te permite conectar con tus visitantes en un nivel emocional, pero que a veces puede resultar una distracción.
- Vídeo de fondo: aprovecha el movimiento para captar la atención y le transmite al visitante mucha información sobre ti en un corto espacio de tiempo.
En este artículo, te contamos cómo elegir entre los diferentes tipos de fondo para los bloques de tu página web y cómo colocarlos.
Imágenes de fondo para páginas web
Con qué bloques: portada, banner, reservas e imagen
Tipos de archivo: .jpeg, .png o .gif
Consejo: no elijas colores demasiado brillantes ya que podrían resaltar más que el contenido
Cómo colocarlo: ¿Cómo puedo sustituir las imágenes de mi página web Dolphin?

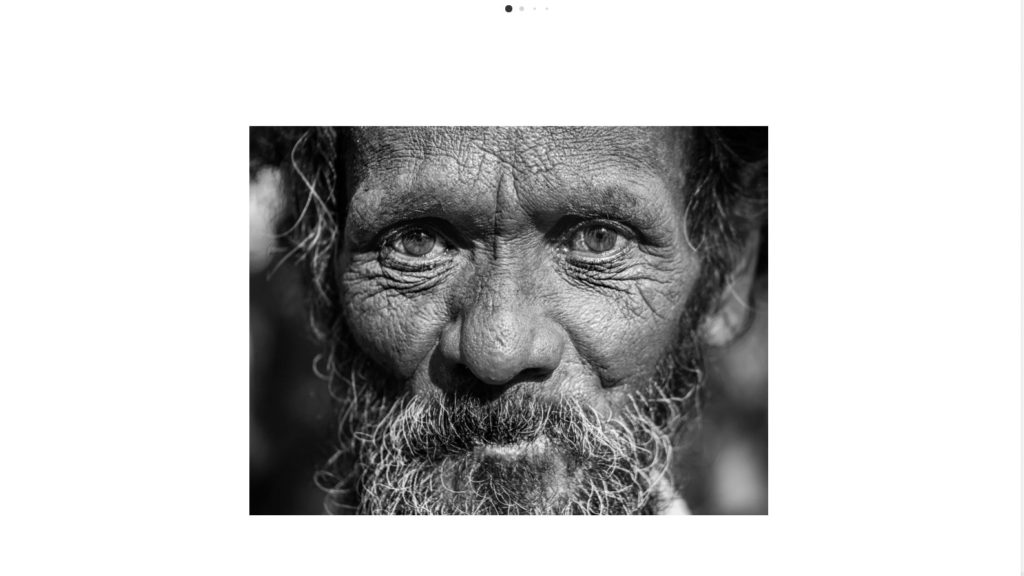
Evoca una emoción
Si piensas en los anuncios que más te gustan, verás que todos ellos tienen una cosa en común: te evocan una emoción. La publicidad emocional se usa en marketing para atraer al público, pero tú también puedes aplicar esta estrategia para el fondo de tu página web.
Cuando estés buscando una imagen de fondo, escoge una que esté relacionada con tu negocio. Una que transmita un sentimiento positivo a tus visitantes o que genere una conexión emocional con tu marca.
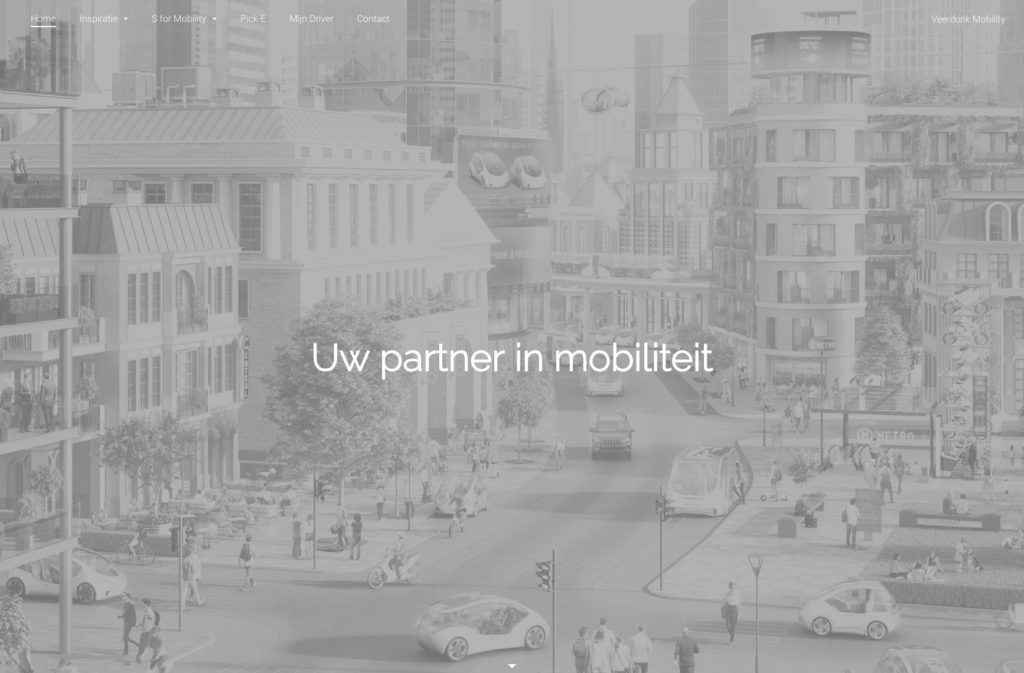
Por ejemplo, si estás ofreciendo actividades para fomentar el espíritu de grupo entre trabajadores de una misma empresa, puedes utilizar una instantánea que muestre a las personas divirtiéndose e interactuando unas con otras. Sí, una foto con un atardecer de ensueño en tu casa puede resultar preciosa, pero no transmite a tus visitantes la sensación de empresa. Una imagen que incluye movimiento, personas o una perspectiva diferente puede hacer que tu fondo realmente destaque.
Es tu oportunidad para mostrar lo mejor de tu producto, de tu ubicación o de ti. Si no te puedes decidir por una imagen de fondo, apuesta en su lugar por un color sólido y muestra tus fotos en el bloque de diapositivas.
Crea la página web para tu negocio con Jimdo.
Encuentra el tamaño perfecto
A menudo es un factor que no se tiene en cuenta, pero tener el tamaño perfecto para las imágenes marca la diferencia en cuanto a la profesionalidad que transmite tu página. Procura cortar cualquier espacio de fondo innecesario en la imagen, de manera que el énfasis quede en tu producto, en una persona o en el destino de vacaciones que estás intentando presentar.
Apuesta por un paisaje antes que por un retrato, ya que los paisajes quedan mejor en las pantallas de los ordenadores modernos. Según StatsCounter, la resolución más habitual para las pantallas de ordenador es de 1366 x 768 píxeles (desde marzo de 2019), seguida muy de cerca por la de 1920 x 1080 píxeles. Nosotros recomendamos una imagen de fondo de 2000 píxeles aproximadamente como la regla básica, ya que las imágenes con esta resolución se verán nítidas en la mayoría de los monitores, incluso aunque las utilices como fondo de un bloque con mucho contenido. Si subes una imagen con una resolución menor a la resolución mínima, el resultado quedará pixelado al estilo de los años ochenta (y hay cosas que mejor dejarlas en el pasado).
Puedes subir una imagen .jpeg o .png para utilizarla como foto de fondo. Otra opción son las imágenes .gif para crear un fondo con movimiento. Recuerda, sin embargo, que los fondos en movimiento pueden distraer la atención de tus visitantes.

Nota: si no tienes claro cuántos píxeles tiene tu imagen, puedes averiguarlo desde tu ordenador haciendo clic con el botón derecho en la imagen, en “Propiedades” > “Detalles”. En un Mac, haz clic con el botón derecho en la imagen, y ve a “Obtener información” > “Más información”.
Dónde buscar imágenes de alta calidad online
Las imágenes de alta resolución dejarán una buena impresión hacia tu página web. No tienes que dedicarte a la fotografía profesionalmente para conseguir las fotos ideales para tu página web. Encontrarás una gran cantidad de imágenes profesionales en la galería de tu página web Jimdo. Y en caso de que no veas lo que estás buscando, en este blog te ofrecemos un montón de recursos online para conseguir imágenes de archivo gratuitas.
Si quieres poner la foto de tu propio producto como imagen de fondo pero no quieres contratar servicios de fotografía, en este blog también puedes aprender a hacer fotos de profesionales con una caja de luz casera.
Vídeos como fondos web
Con qué bloques: portada, banner, reservas e imagen
Qué puedes utilizar: vídeos de YouTube o Vimeo
Consejo: los vídeos a cámara lenta funcionan mejor
Cómo colocarlo: ¿Cómo añado vídeos a mi página web Dolphin?
Los vídeos de fondo generan un gran impacto, pero es necesario encontrar el equilibrio entre un fondo que llame la atención y uno que no la distraiga del objetivo de tu página web. Cualquier elemento con movimiento en las páginas captará la atención, por lo que los vídeos pueden resultar una buena opción para asegurarse de que los visitantes reciban la información importante.
El vídeo perfecto
Para subir un vídeo a tu página web Dolphin, deberás tenerlo en YouTube o Vimeo. También puedes elegir algún vídeo sin derechos de autor de las plataformas Pond5 o AllTheFreeStock.
Puedes mostrar tus vídeos en los bloques de portada, banner, reservas e imagen para que ocupen toda la pantalla. Estos se ven genial en los móviles y tablets. Recomendamos utilizar vídeos HD puesto que así también se verán nítidos en pantallas más grandes.
Elimina el sonido
Cuando subes un vídeo a uno de tus bloques, se empezará a reproducir automáticamente, sin sonido. ¿Por qué? Porque las páginas web que nada más entrar te sorprenden con un audio, pueden resultar muy molestas. Puede que te encante tu banda sonora, pero recibir a tus visitantes con una música inesperada puede ser la forma más rápida de que abandonen.
A veces, incluir texto sobre el vídeo puede dificultar su lectura. ¡Hemos solucionado este problema para ti! Cuando añadas un texto o un botón sobre el vídeo de fondo, nosotros le aplicaremos automáticamente un filtro de color semitransparente a tu vídeo. Así, tus visitantes podrán ver el vídeo y leer el texto fácilmente.
Consejo: procura que el vídeo sea corto. Jimdo volverá a reproducir el vídeo automáticamente desde el principio, por lo que no tendrá fin.
Colores de fondo para tu web
Si la fotografía no es lo tuyo, existen un montón de alternativas entre las que puedes elegir para usar de fondo en tu página web. Intenta emplear colores llamativos para afirmaciones divertidas y alegres. Asegúrate de que los colores sean coherentes con tu sector y transmitan la impresión que quieres provocar sobre tu negocio.
Con qué bloques: todos los bloques de tu página web Jimdo
Qué puedes utilizar: cualquier color de la gama de colores
Consejo: los colores brillantes pueden solaparse con el resto de la información, por tanto escoge un color sutil para tu fondo
Cómo colocarlo: ¿Cómo cambio los colores y las plantillas de los bloques?

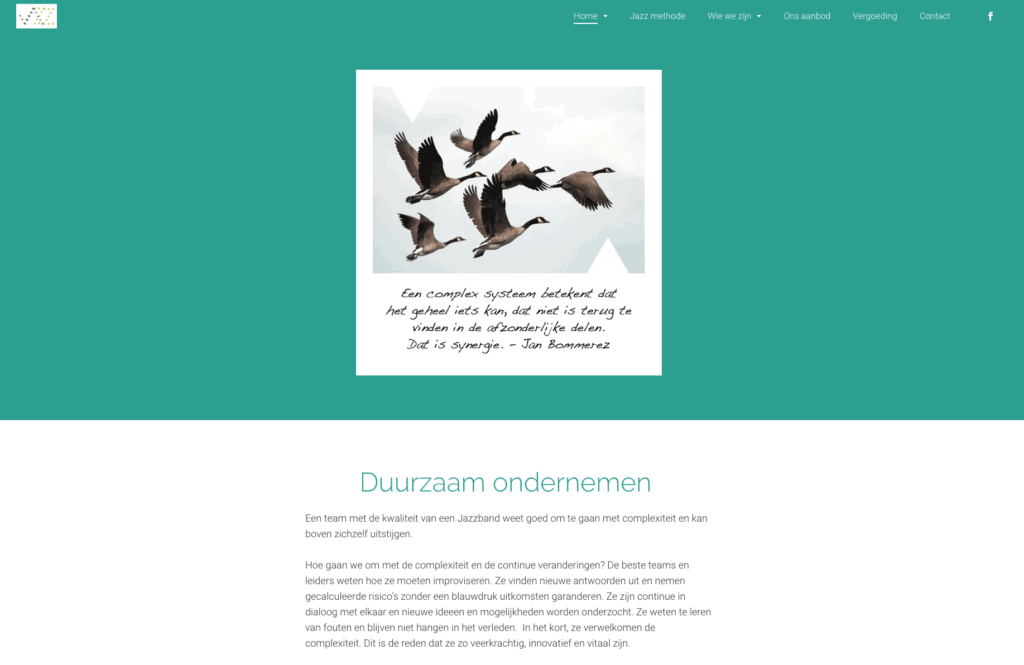
Utiliza los colores de tu marca
Cuando eliges un color de fondo, aplica el color que utilizas para tu marca. Si todavía no has decidido tus colores, empieza seleccionando una gama acorde con la personalidad de la empresa. Las personas asocian diferentes colores con diferentes sentimientos y emociones. Si utilizas tus colores de forma coherente en todos lados, será más fácil para las personas reconocer tu marca.
La mayoría de las marcas utilizan una combinación de colores. Selecciona una que no sea demasiado brillante para tu fondo. Si ninguno de los colores actuales de tu marca son apropiados, utiliza el blanco como fondo. El blanco es limpio, fresco y neutral y no dispersa la atención del contenido de tu página web.
El contraste de colores hará que tus bloques sean más llamativos. Por ejemplo, si toda tu página tiene el fondo blanco, los colores rosa, verde o negro destacarán sobre él. Esto es especialmente útil cuando quieres enfatizar un botón de llamada a la acción importante.
Crea la página web para tu negocio con Jimdo.
Mantén una estética limpia
El fondo afecta la visibilidad de tu texto, por lo que si realmente quieres que los visitantes se centren en tu contenido, un fondo blanco plano será la mejor solución. Los espacios blancos proporcionan un estilo limpio y elegante a tu página web, una imagen que se relaciona normalmente con los negocios más serios y tradicionales.
Consejo: ¿Estás buscando algo diferente? Prueba con fondos con textura como madera o textil.
No subestimes el poder de un fondo llamativo. Échale imaginación a tu fondo y tus visitantes se llevarán una impresión positiva de tu negocio. Prueba qué es lo que mejor te funciona y diviértete experimentando con las diferentes opciones.

