¿Cómo navegas online? La mayoría de las personas suelen tener numerosas pestañas abiertas a la vez en el navegador, que pueden corresponder a varios tipos de páginas web totalmente diferentes, p.ej., noticias, redes sociales y tiendas online. Cada vez que un visitante entra en tu página, esto significa probablemente que tu página ha resultado ser más visible sobre todas las demás. ¡Y esto es muy positivo para ti!
El favicon es el pequeño icono que aparece en la pestaña del navegador. Puedes pensar que es pequeño, quizá demasiado, pero tiene un gran impacto en la visibilidad de tu página web. Incluso con 100 pestañas abiertas en el navegador, el favicon ayudará a tus clientes a reconocer inmediatamente tu página web.
Añadiendo tu propio favicon, haces que tu web resalte aún más entre la competencia y que la marca sea más fácil reconocer en la página web de tu negocio freelance, por ejemplo.
Importante: Hemos desarrollado esta función para Jimdo Dolphin. Conoce nuestra nueva herramienta para crear páginas web:
Crea confianza con el favicon
Incorporar un favicon que haga tu marca más identificable es añadir un mayor nivel de confianza a la página web. Es un detalle que transmite mayor fiabilidad, credibilidad y profesionalidad.
Cuando navegamos en la red, muchos de nosotros no solo vemos un “https” en la barra de navegación, sino que buscamos señales que nos indiquen que estamos en un lugar seguro.
Un favicon que identifica tu marca con tu empresa o logo es un indicador adicional de que no estamos ante cualquier página ni ante ningún fraude, sino ante una página web real.

¿Cómo debe ser el diseño de un favicon?
Para la mayoría de las marcas, utilizar su logo como favicon es la opción más lógica, ya que un logo profesional está diseñado específicamente para representar la marca en una imagen.
Si quieres utilizar tu logo como favicon, te recomendamos lo siguiente:
- Utiliza un logo sencillo: un gráfico estilizado funciona de maravilla como favicon. Los de Apple o Twitter son grandes ejemplos de ello.
- Utiliza una parte detallada de tu logo: si tienes un logo más complejo, considera utilizar una parte detallada de este. Es lo que hacen, p.ej., North Face o Jimdo.
Sin embargo, también puedes utilizar otras imágenes como favicon. Para ello, es importante tener en cuenta estos puntos:
- Colores brillantes: los colores intensos llaman la atención y es el efecto que tu favicón debe tener. Buenos ejemplos de marcas que utilizan colores intensos son Windows, Coca-Cola y YouTube.
- Sencillez: en lugar de una imagen detallada, intenta utilizar un icono sencillo o incluso tan solo la primera letra de tu marca. Un ejemplo muy representativo es la “G” en la página web de Google.

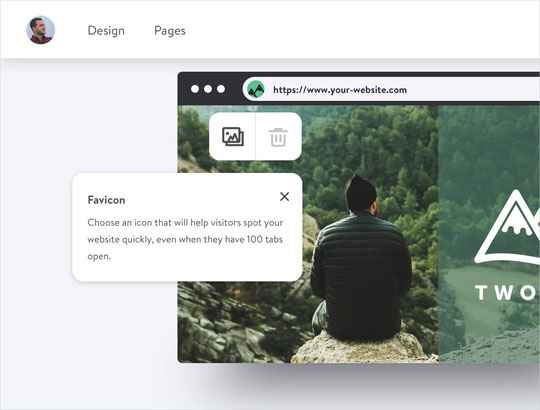
¿Cómo añadir un favicon?
Una vez que hayas entrado en tu página web Grow o Start, puedes añadir un favicon al igual que editas otras partes de tu página.
Lo mejor de todo es que tan solo tienes que subir la imagen que quieres utilizar. Dolphin la convierte y la escala automáticamente sin que tengas que preocuparte sobre qué formatos o tamaños existen. ¿Sueles utilizar muchos archivos .ico para tus imágenes? ¡Pues nosotros tampoco te los vamos a pedir!
Puedes añadir un favicon siguiendo estos 3 pasos:
- Haz clic en el icono de Jimdo que ves en navegador.
- Sube la imagen que quieras utilizar como favicon. Debe tener al menos 260 x 260 píxeles.
- Publica la página para que se apliquen los cambios.

¡Realmente es muy fácil!
¿Estás preparado para añadir un favicon a tu página web? Inicia sesión en tu página y haz que tus clientes reconozcan tu marca más rápidamente: